7 Steps to Build a Secure Website That Hackers Can’t Touch
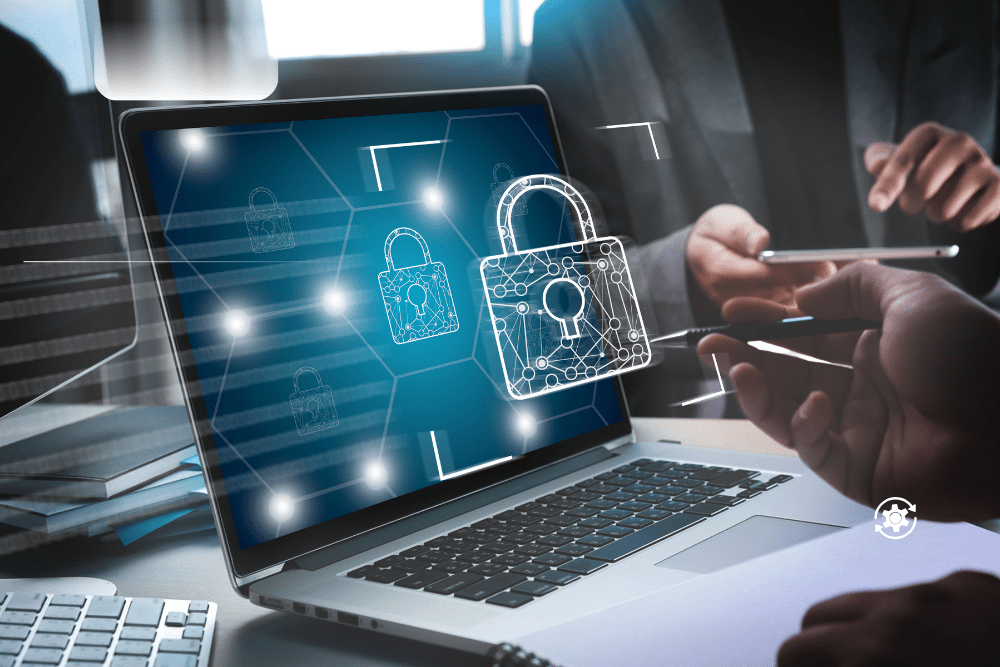
As an IT specialist with years of experience, I’ve seen firsthand how a single vulnerability can unravel months of hard work. In 2025, cyberattacks are smarter, faster, and more relentless, with Verizon’s 2024 Data Breach Investigations Report noting that 68% of breaches involve human error or misconfiguration. But here’s the silver lining: you can build a secure website that hackers struggle to crack. These seven steps will guide you there, complete with how-tos, pros, cons, and practical tips. Why Website Security Matters Before diving into the steps, let’s understand why website security is critical: According to a report by IBM, the average cost of a data breach in 2023 was $4.45 million. Don’t let your website become a statistic. Let’s get started. Step 1: Use HTTPS Instead of HTTP What is HTTPS? HTTPS (Hypertext Transfer Protocol Secure) encrypts data transmitted between a user’s browser and your website. This prevents hackers from intercepting sensitive information. How to Implement HTTPS Pros and Cons of HTTPS Pros Cons Encrypts data for secure transfer Requires regular renewal Boosts SEO rankings May slow down site slightly Builds user trust Initial setup can be technical Source: Google’s HTTPS Guide Step 2: Keep Software and Plugins Updated Why Updates Matter Outdated software, plugins, and themes are common entry points for hackers. Updates often include security patches that fix vulnerabilities. How to Stay Updated Pros and Cons of Regular Updates Pros Cons Fixes security vulnerabilities Updates can sometimes break functionality Improves performance Requires testing after updates Ensures compatibility Time-consuming for large sites Step 3: Implement Strong Password Policies Why Passwords Matter Weak passwords are one of the easiest ways for hackers to gain access to your website. How to Enforce Strong Passwords Password Policy Best Practices Do’s Don’ts Use 12+ characters Use common words or phrases Change passwords regularly Reuse passwords across accounts Enable 2FA Share passwords via email Source: NIST Password Guidelines Step 4: Use a Web Application Firewall (WAF) What is a WAF? A WAF filters and monitors HTTP traffic between your website and the internet, blocking malicious requests. How to Set Up a WAF Pros and Cons of WAFs Pros Cons Blocks malicious traffic Can be expensive Easy to implement May block legitimate traffic Protects against common attacks Requires ongoing configuration Step 5: Regularly Back Up Your Website Why Backups Are Essential Backups ensure you can quickly restore your website if it’s compromised or crashes. How to Back Up Your Website Backup Best Practices Do’s Don’ts Test backups regularly Store backups on the same server Use multiple storage locations Forget to back up databases Automate the process Rely solely on manual backups Step 6: Secure Your Database Why Database Security Matters Databases store critical information, making them a prime target for hackers. How to Secure Your Database Database Security Checklist Task Description Change default credentials Use unique, complex passwords Regularly update database software Apply security patches Monitor database activity Detect suspicious behavior Step 7: Conduct Regular Security Audits Why Audits Are Important Security audits help identify vulnerabilities before hackers can exploit them. How to Perform a Security Audit Audit Frequency Frequency When to Audit Monthly For high-traffic or e-commerce sites Quarterly For small to medium-sized sites After Major Changes After updates or new feature launches Conclusion Building a secure website requires ongoing effort, but the payoff is worth it. By following these 7 steps, you can significantly reduce the risk of cyberattacks and protect your website, users, and reputation. Remember, security is not a one-time task—it’s a continuous process. Take action today: Start by implementing HTTPS and enabling regular backups. Then, work your way through the remaining steps to create a website that hackers can’t touch.